aikoが何を歌ってもaikoの曲になるし、キムタクが何を演じてもキムタクになる。それはきっと写真でも料理でも建築でも同じであり、クセそのものが良くも悪くも味として認識される。
Webのデザインにおいても、デザイナー毎に良くも悪くもパターンがあり、同じようなものが生まれやすい。最もパターンが顕在化しやすい部分は、おそらく要素のサイズや配置の間隔かもしれない。paddingとmarginだけをみても、作る人毎に実にバラバラである。相対値ではなく絶対値で考えるとしても、5px/10px単位で調整する人、その都度フィーリングで決めている人など、自由なように思える。

2進数デザイン法
今回は、そんな私が個人的に使用している手法、2進数デザイン法を紹介したい。2, 4, 8, 16, 32, 64, 128, 256, 512など2の累乗となる数字をベースとする間隔の取り方である。それらを一部足し合わせた48, 72, 96や320, 640などの中間値も使用するが、使う数字をかなり限定しており、少なくとも奇数は一切使用しない。
本来2進数とは0と1の話であり、本質的には異なるが、ただ格好つけて2進数デザイン法と呼んでいる点はあまり突っ込まないでほしい。
人は画面を見る際、要素ではなく要素と要素の隙間を見ているのかもしれない。音楽を聴く際は、音ではなく音と音の間の隙間を楽しんでいるのかもしれない。その、隙間だけでもロジカルな何かで統一し、理屈や計算を忍ばせられないかと思う。私はデザインを科学したいのである。

メリット
迷わない
数字を選ぶ際に、基本的には倍数値で考えていくため、判断が早くなる。ここの隙間は20px、いや30px・・と悩むことなく、一気に32px、あるいは大胆に128px、と思考を進められる。
修正が早くなる
とある箇所の間隔を20pxから30pxに、と変更した際、周りや全体も合わせて調整する必要があるかもしれないが、16pxから32pxにした際、周りも全てそもそも16px, 32px, 64pxなので、すでに調和が取れており、調整がほとんど不要であったりする。
不思議な統一感
例として挙げづらいが、全体が出来上がった時になんとも不思議な統一感が生まれて素敵なのである。
実際に少しいじってみた


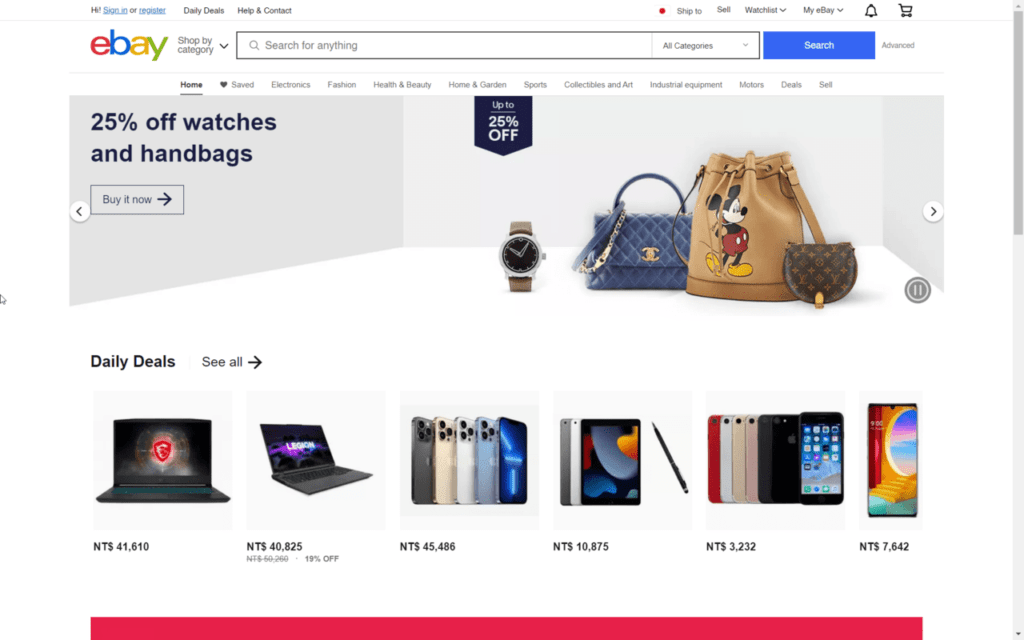
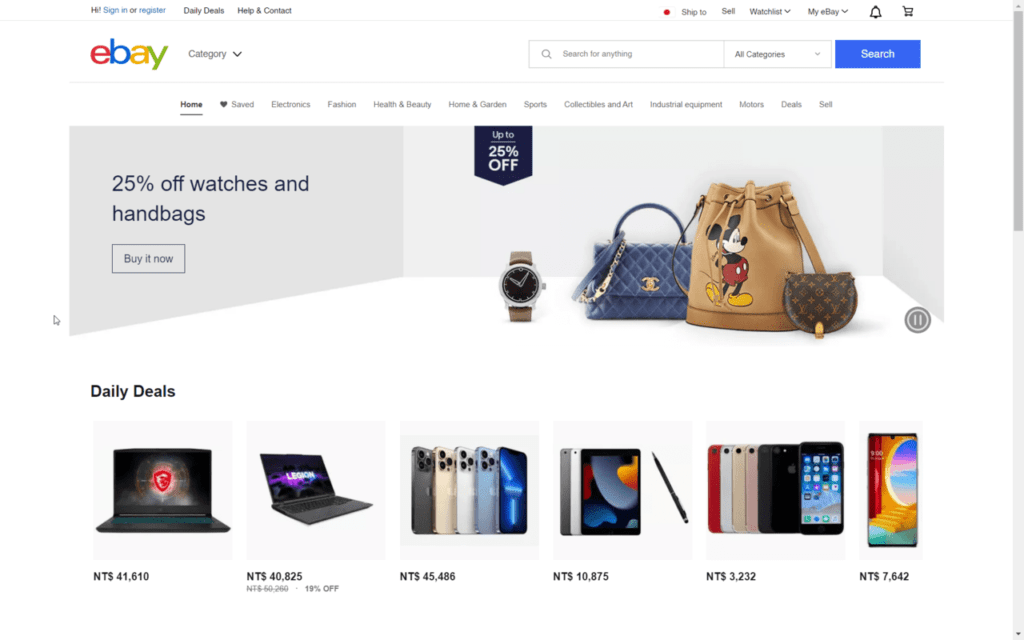
たまたまebayを開いていたため、ebayを題材に少し間隔をいじってみた。
そもそも、3pxと4pxの違いが積み重なった際、サイト全体を通じてどう見え方や感じ方が異なってくるか、といった極めて繊細な話をしたかったのだが、残念ながらこれでは殆ど参考にはならない。少しだけ大胆に隙間を取っただけであるし、そもそもebay側のデザイン上の意図を無視した押し付けにも感じる。
本当に細かな細かな部分を調整して、jsの例の左右に動かせるつまみでbefore/afterを感じやすいようにしたいのだが、本ブログは今回ミニマリズムにこだわった作りになっているため、またの機会とさせていただきたい。

まとめ
ある種、私が勝手に盲信しているデザイン上の宗教のようなものなのかもしれない。2の累乗を勝手に神様扱いし「これが正しいんだ」と勝手に決めつけることで、勝手に落ち着いているだけなのかもしれない。
正解のない世界において、どこかで足がかりとなるような幻の正解が欲しいのかもしれない。きっと、それがないと気が狂ってしまってやってられないのである。そうでないと、過去に作ってきた膨大な量の何かを、ある程度覚えておかなければならない立場上、管理できなくなるのである。
不思議とそれが落ち着く、おまじないのようなものである。ちなみに、Web以外のデザインツール、Figma上でも2の累乗から導かれる数字たちを盲信している。