気付きづらい落とし穴であったため、小ネタとして書いてみます。
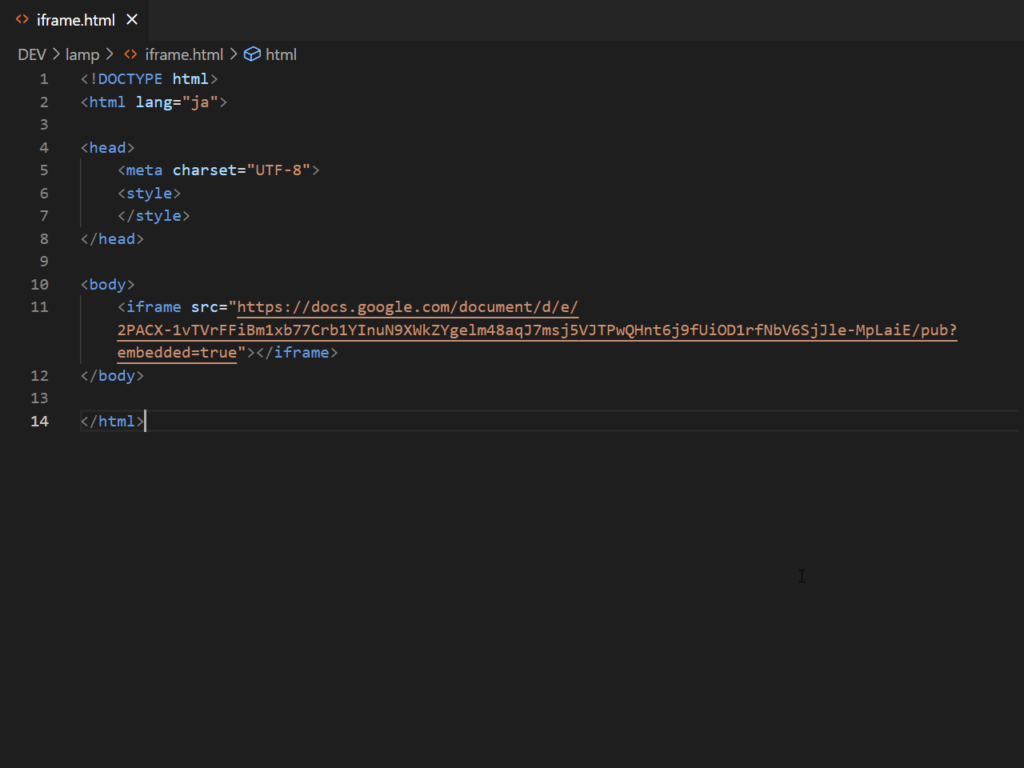
顧客側で気軽に内容を更新していきたい、しかしCMSの管理も難しい、そもそもスマホしかない、業界によってはそんな場合も多々あるかと思います。簡単な内容を表示してWebに掲載したい、ただそれだけであれば、Googleドキュメントを埋め込むだけで事足りるかもしれません。
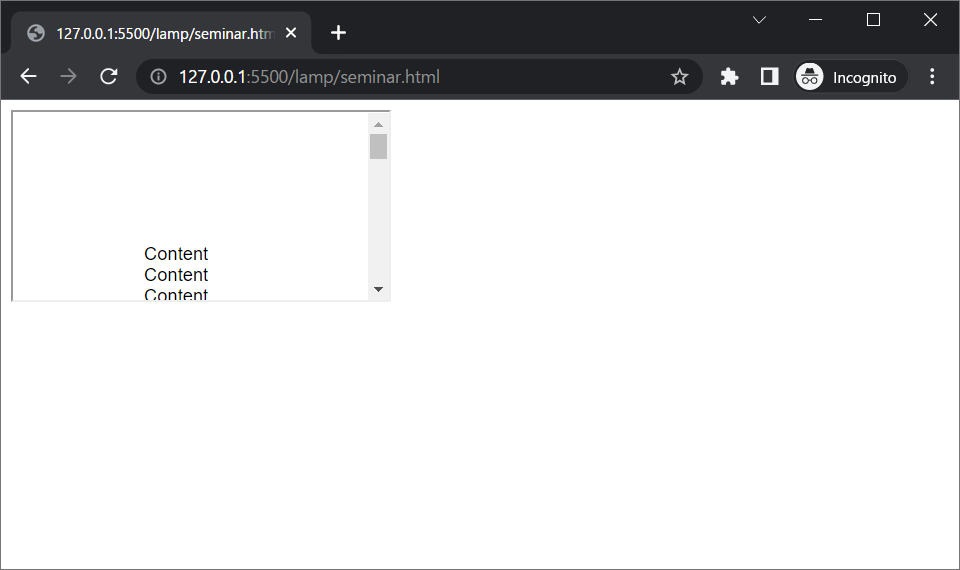
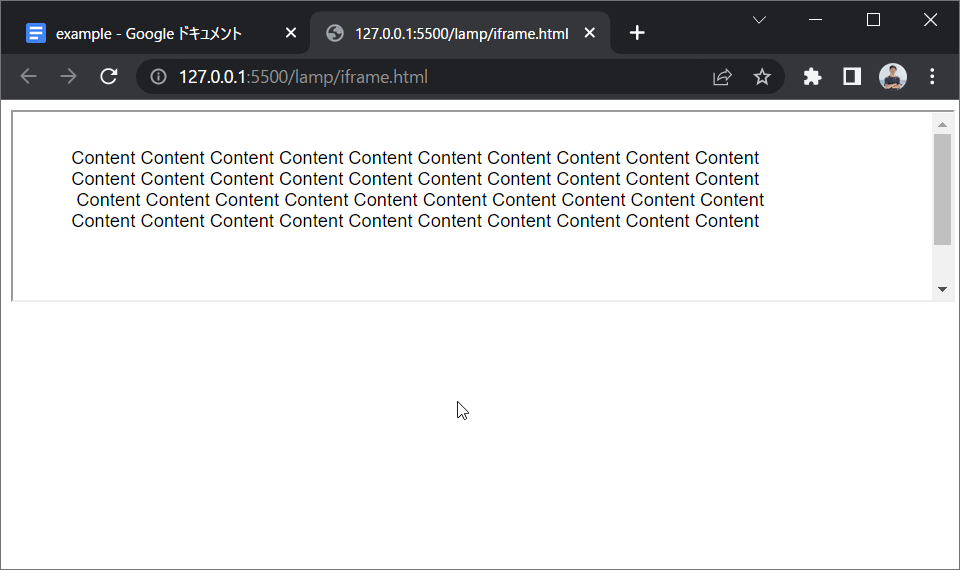
しかし、実際にiframeで埋め込んでみると



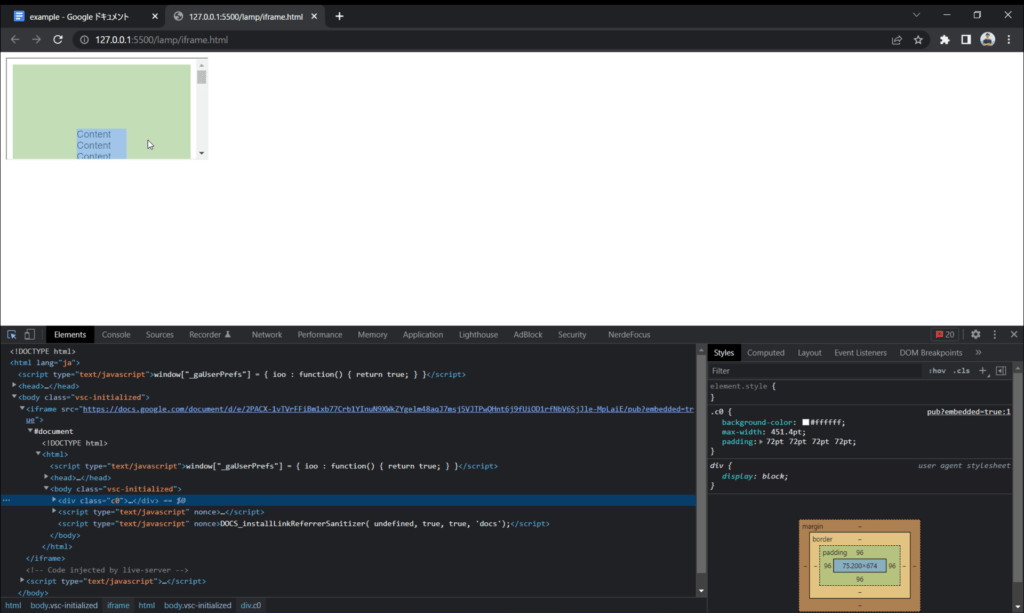
このように、余計な余白が出てきてしまいます。

普通はstyleを整えて対応するように考えがちですが、このc1, c2のようなclassは動的に出力されており、cssでは対応不可です。英語圏でも、なんとかしてこのclass名と悪戦苦闘している方が多数見受けられました。
解決方法
答えは意外な所にありました。


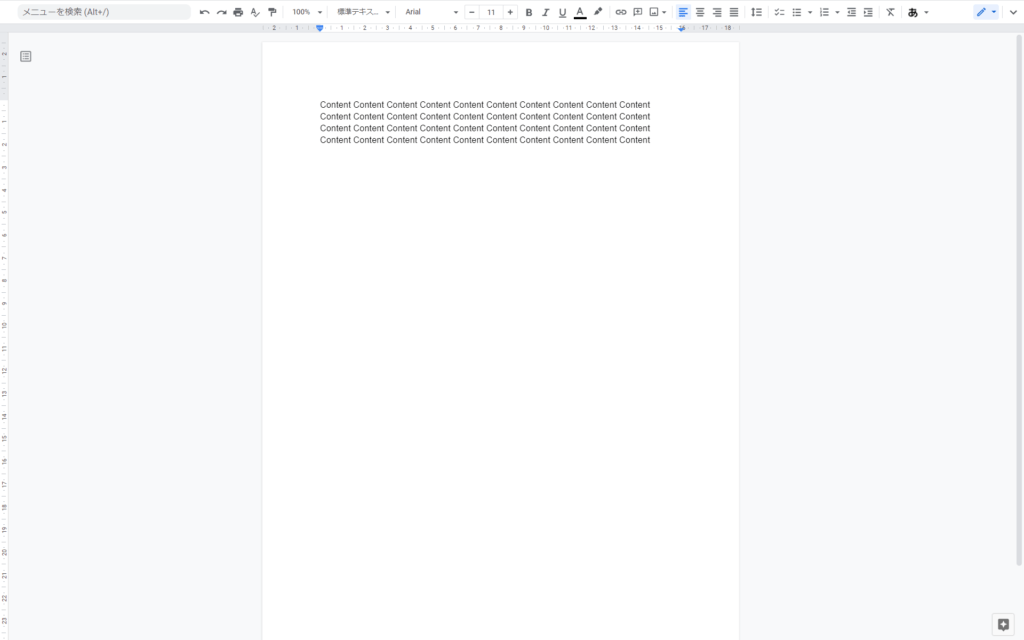
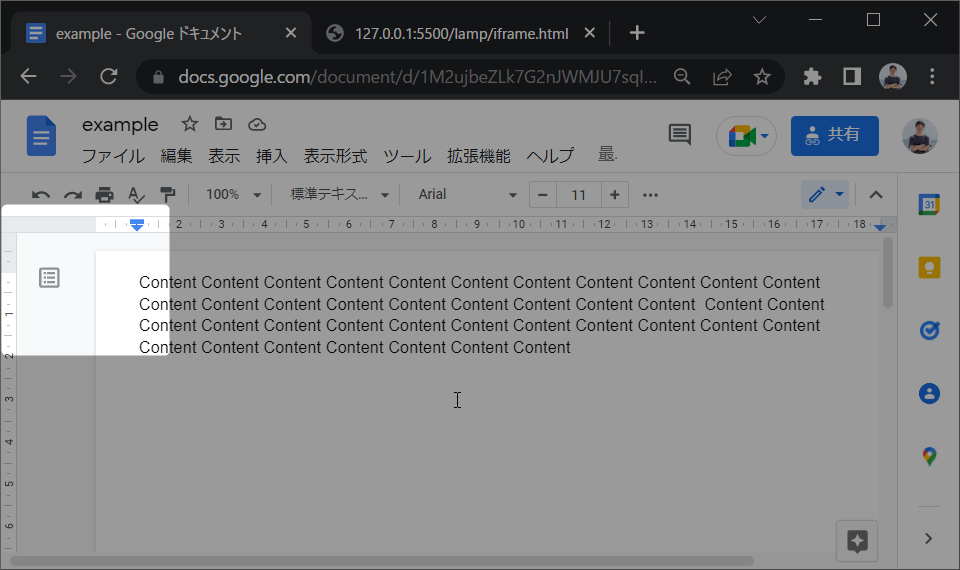
なんと、ドキュメント側の余白設定、つまみの部分でした。なんとも盲点でしたが、同じような悩みを抱えておられる方もいるのではと思い、記事にしてみました。
iframe要素自体は、普通に style=”width:100%” などで適宜変更してください。